前端开发素材网站推荐
本文于1656天之前发表,文中内容可能已经过时。
作为一个前端开发者,很多时候开发不是问题,但是设计页面往往是一个难题,尤其是没有设计稿的时候。
图标、配色、图片、布局等等,总是根绝自己的页面不好看,不规范,却又不知道怎么修改。
下面是我在日常开发过程中积累的一些好的素材,可供参考。
图标类唯一推荐
iconfont-阿里巴巴矢量图标库 ⭐️⭐️⭐️⭐️⭐️
地址:https://www.iconfont.cn/
阿里出品,图标齐全,图标库众多,使用方便,兼容性好,良心推荐。
有这一个,图标再也不是问题
配色方案
Color Hunt ⭐️⭐️⭐️⭐️⭐️
优点:
- 多种配色方案可供选择
- 4色一套,基本满足整体配色。
缺点: - 访问可能需要科学上网,可能有点慢

中国色 ⭐️⭐️⭐️⭐️
优点:
- 色彩颜色符合国人审美
- 色彩多,选择多
缺点: - 自我感觉颜色查看并不直观,需要依次点击才可以确认
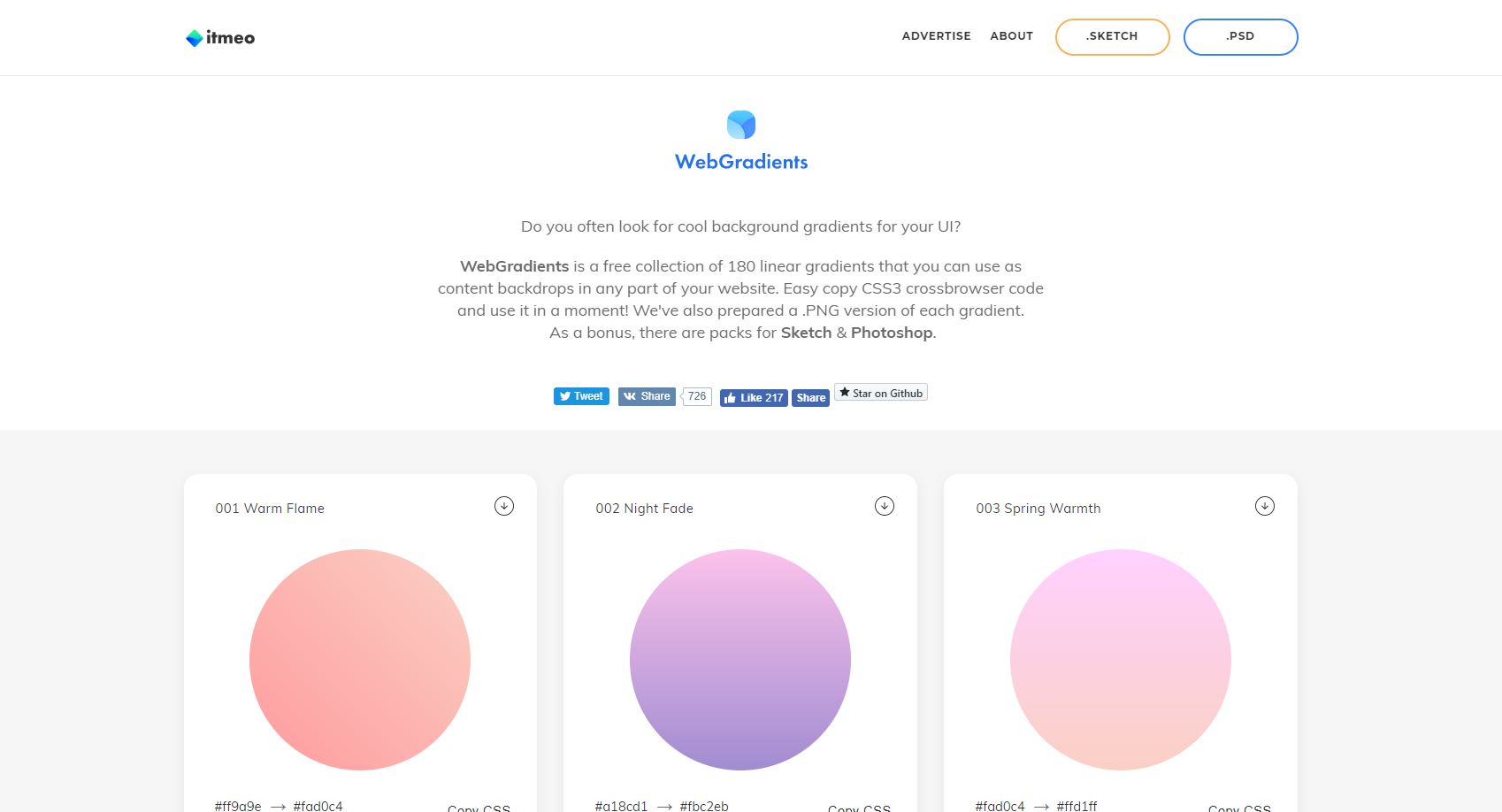
渐变色 ⭐️⭐️⭐️⭐️
优点:
- 纯CSS实现,兼容性较好
- 色彩教多,选择多
缺点: - 颜色多为两种颜色,少有多色,但基本满足需求
- CSS实现,Android、IOS等不支持

背景图片推荐
Pixabay ⭐️⭐️⭐️⭐️
Bing壁纸 ⭐️⭐️⭐️⭐️
其它
站酷 ⭐️⭐️⭐️⭐️
UI中国 ⭐️⭐️⭐️
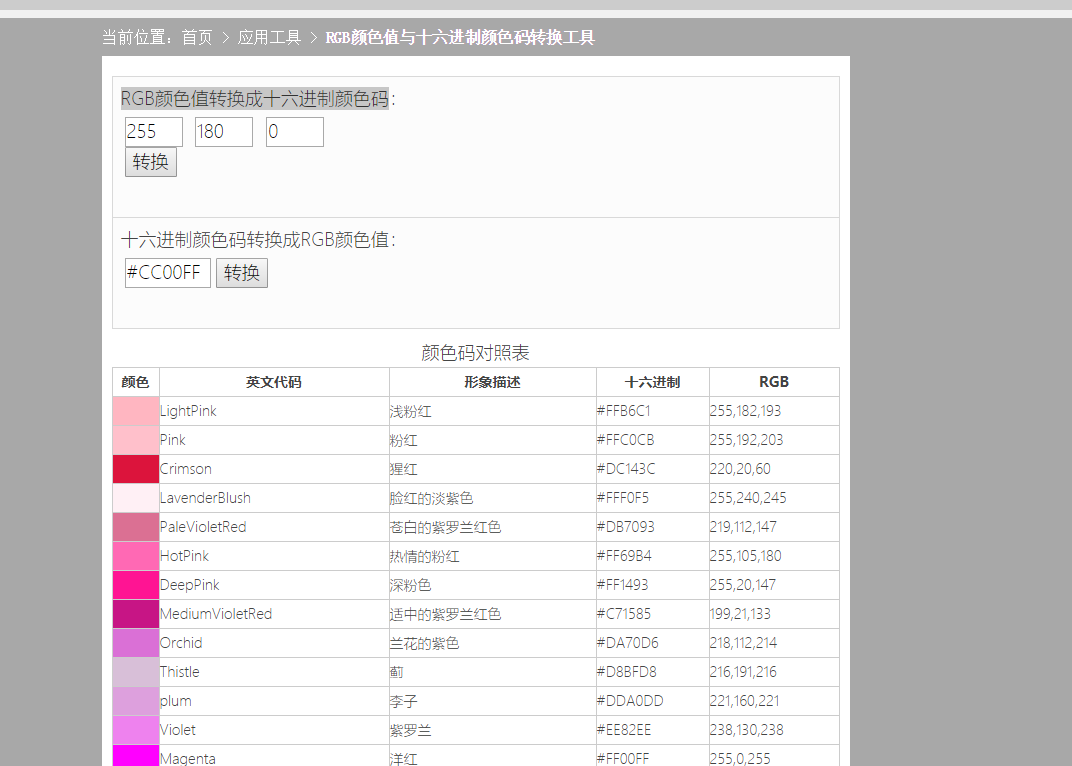
RGB颜色值转换成十六进制颜色码 ⭐️⭐️⭐️⭐️

赏
 微信打赏
微信打赏
 微信打赏
微信打赏
你的赞赏是对我最大的鼓励